久しぶりに更新しました。
Release v0.4.0 · sourcechord/FluentWPF · GitHub
今回の更新の一番の目玉は、AcrylicWindowのアクリル効果をUWPと同じようなちゃんとしたアクリル効果に対応した点です。(Win10 1809以降のみ)
変更内容
- AcrylicWindowのアクリル効果を改善
- UWPと同じようなしっかりボケた感じのAcrylic効果に対応しました。(Win10 1809以降の環境のみ)
- Button
- RevealButtonStyle/RevealAccentButtonStyle適用時の、ボタンDisable時の表示を改善
IsEnabeld="False"としても、UIの無効表示がわかりにくかった点を修正しました。
- その他
- ロゴ画像を作成
- 適当にロゴ画像を作って、GitHubのREADMEやNugetパッケージの画像として設定しました。
- ロゴ画像を作成
やったこと
AcrylicWindowのアクリル効果改善
FluentWPFでは、ウィンドウのアクリル化をSetWindowCompositionAttributeという非公開APIを使って実現してます。
で、Windows10(1803)から、このAPIのオプションでUWPと同じようなアクリル効果が使えるようになった・・・のですが。
WPFのWindowChromeのカスタマイズをかけた状態で、このAPIの新規オプションを使うと、ウィンドウ背景黒くなったり、UIの再描画がおかしくなったり、、と色々奇妙な動作をしていました。
せっかく新規オプションでUWP風のアクリル効果ができるようになったのに、FluentWPFにこの機能を取り込むことができずにいました。
まぁ、非公開APIを使って色々やってるんで、あまり文句は言えませんね。
この表示オプションですが、先日のWindows10(1809)環境では、WPFでWindowChrome弄った状態でもちゃんと表示できるようになってました。
ということで、OSバージョンをチェックし、1809以降であればこのUWPと同じアクリル効果をつけるようにしてます。
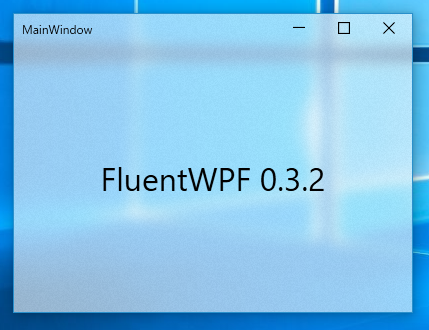
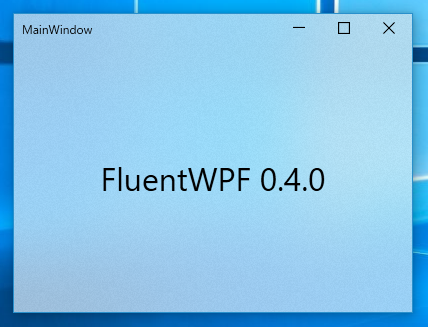
FluentWPF0.3.2と、0.4.0で比較するとこの通り。
| FluentWPF0.3.2 | FluentWPF0.4.0 |
|---|---|
 |  |
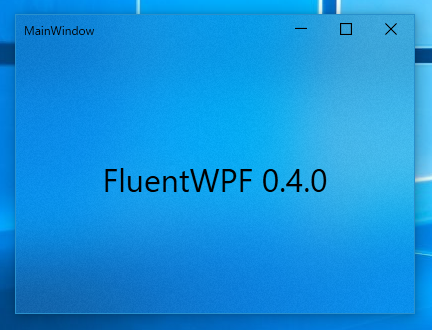
AcrylicWindowはデフォルトで、薄い白のTintColorをかけてます。このTintColorを消すと↓みたいな表示になります。

今までよりも、しっかりとブラーがかかっています。
背景がよりボケてくれるので、ウィンドウ内のコンテンツの視認性がよくなってます!!
BrushAnimationクラスの作成
FluentWPFでは、Revealな各種エフェクトをXAMLの各種スタイルやアニメーションを駆使して再現してます。
で、こういう見た目の変化やアニメーションを、SetterやStoryboardなどを使って書いてきました。
アニメーションの作成には、XAMLのStoryBoardなどを活用すると色々便利なのですが、WPFのXAMLにはBrush用のアニメーションが無く、ブラシをStoryboardで変化させることができませんでした。
これが地味にキツイ・・・(UWPにはBrushAnimationあるのに・・・)
ってことで、以下のページを参考に、BrushをAnimationするクラスを用意しました。
https://stackoverflow.com/questions/8096852/brush-to-brush-animation
こんな感じのクラスを作ってます。
https://github.com/sourcechord/FluentWPF/blob/master/FluentWPF/Animations/BrushAnimation.cs
これを使って、Storyboardでブラシを変化できるようにして、ボタンDisalbe時の表示切替などを作りました。
これから、各種コントロールのFluent Design風のスタイルを拡充しようと思ってるので、色々使い道はあるかな・・と思ってます。
ロゴ画像の追加
せっかくなので、もうちょっとライブラリの体裁を整えてみようと思い、ロゴ画像を作ってGitHubのREADMEやNugetパッケージの画像として付けてみました。
こういう部分作ると、なんか急にそれっぽくなって、ちょっと気分いいですね♪


ロゴ画像の作成
Fluent Design System発表時のムービーに出てきた、いろんな素材の立方体みたいなのをイメージして、3Dオブジェクトの立方体を並べて作りました。
(立方体並べるだけなら、3Dモデリングソフトやグラフィック系のソフトのスキルがあまり無くても作れるかな、、、と思ったりでw)
最初はフリーの定番3DモデリングソフトのBlenderでも使おうと思い、色々いじってました。
ですが、レンダリングしたときの質感を思ったように調整できず、、、かといってちゃんとBlenderの使い方を学ぶのもメンドイし、、、
そう思ってたとこで、そういえばWindows10標準でも、色々と3D系のアプリがあることを思い出しました。
3DBuilderとか、Paint3Dとか入ってますよね。
今回は、3DBuilderで立方体を並べて、それをPaint3Dに持っていって、PNG画像として保存しました。
(3DBuilder単体では、3Dモデルの形状ファイルしか作成できず、pngやjpg画像の保存はできないようです)
正直、今までこんなソフトどこで使うんだ、、、と思ってたりしましたが、意外なとこで活用できました。
3DBuilder、できることは限られてますが、だからこそのシンプルな操作性で、使ってみると意外と面白かったです。
適当に作った割には、それっぽいロゴ画像になったかな、、と。
ただ、もうちょっとアクリル感のある素材にしたいと思ったけど、3DBuilderやPaint3Dでは質感の調整はあまりできませんね。
気が向いたら、久しぶりにPOV-Rayとか使って、もっとしっかりと作り込んだ画像作ってみようかと思います。