JSONファイルを書いててよく困る点の一つとして、コメントが書けない、、ってのがあります。
そこで、そんなJSONの不満点を解決してくれる、alt JSONなフォーマットの一つ。JSON5というのを使ってみました。
JSON5
公式サイトや、npmのページは以下の通り。
http://json5.org/
https://www.npmjs.com/package/json5
インストール
以下のコマンドでインストールします.
npm install json5 --save
このJSON5、"dependencies": {}となっていて、他のライブラリに依存してないみたいなんで、割と手を出しやすいかな。
Node.js関係のライブラリって、なんかインストールするとdependenciesの連鎖で、大量のライブラリの依存関係を持ってしまうものが多いですが、このJSON5はその辺もスッキリしてて好印象です。
使い方
まずは、こんなjson5のファイルを用意します。
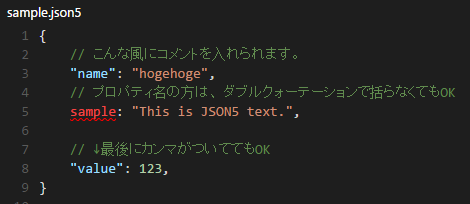
sample.json5
{// こんな風にコメントを入れられます。"name": "hogehoge", // プロパティ名の方は、ダブルクォーテーションで括らなくてもOK sample: "This is JSON5 text.", // ↓最後にカンマがついててもOK"value": 123, }
JSON5.parse/JSON5.stringifyでの読み書き
JSON5で、parse/stringifyというメソッドが用意されてます。
これを使って、JSON.parseなどと同じような感じで使うことができます。
var JSON5 = require('json5'); var fs = require('fs'); // JSON5のファイルを読み込みvar data = fs.readFileSync('./sample.json5'); // JSON5でパースvar obj = JSON5.parse(data); // JSON5で文字列に戻すvar strJson5 = JSON5.stringify(obj); console.log(strJson5); var strJson = JSON.stringify(obj); console.log(strJson);
出力結果
{name:"hogehoge",sample:"This is JSON5 text.",value:123}
{"name":"hogehoge","sample":"This is JSON5 text.","value":123}ちなみに、JSON/JSON5それぞれのstringifyでの出力の違いは、プロパティ名をダブルクォーテーションで括るかどうか、って点みたい。
requireして読み込む
わざわざfsモジュールを使ってファイルを読んだりしなくても、requireでjson5を直接読み込む方法も用意されてます。
require('json5/lib/require'); var sample = require('./sample.json5'); console.log(sample.sample);
こんな風に、最初にrequire('json5/lib/require');と書いておくと、そのあとは.json5のファイルをそのままrequireして読み込むことができます。
VSCodeでJSON5ファイルの編集
JSON5のファイルは、.json5という拡張子で扱います。
そのため、VSCodeで普通にjson5のファイルを開くと、ただのプレーンテキストとして扱われてしまいます。
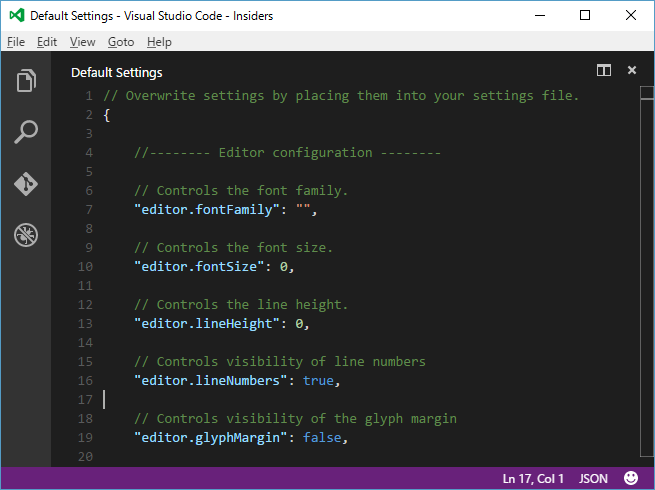
ですが、エディタの言語モードをJSONに変えれば、そこそこ読みやすく表示できます。
(ダブルクォーテーションなしのプロパティ名などは警告出ますが。。)
VSCodeのJSON
余談ですが、そういえばVSCodeもsettings.jsonやらいろんなJSONファイルで、ファイル中にコメントが書けるようになってます。
これどうやってるのかなぁ、、、と思ってちょろっとコードを追いかけてみました。
VSCodeのsettings.jsonをパースする処理は、多分このファイルのjson.parseとやってるあたりかな。。
https://github.com/Microsoft/vscode/blob/master/src/vs/workbench/node/userSettings.ts
で、ここで出てくるjsonモジュールは↓のもの。
https://github.com/Microsoft/vscode/blob/master/src/vs/base/common/json.ts
どうやら、独自にjsonパーサーを定義してるみたいですね。