VSCode 0.10.8のstable版がリリースされました。
先日リリースされたVSCode Insiders版とだいたい同じ内容ですが、今回も更新点でめぼしい部分をざっとメモしておきます。
https://code.visualstudio.com/Updates
JavaScriptの新言語サービスSalsaのプレビュー版
VSCodeのJavaScript言語サービスとして、新しくSalsaというものを作っているそうです。
で、このSalsaを使うようになるとJSDocで書いたコメントの情報がインテリセンスで表示されるようになったりするみたい。
あと、JavaScriptの流儀で定義したクラスとかもちゃんと認識して、いい感じなインテリセンス表示してくれるっぽい。
Salsaを有効にするには
今回のSalsaの機能は、プレビュー版という位置づけでリリースされていて、デフォルトでは無効になっています。
Salsaを使うにはTypeScript1.8が必要です。で、現状1.8はβ版ですが、こいつをインストールして、VSCodeが使うTypeScriptモジュールをこの1.8のものに切り替え、VSCODE_TSJSという環境変数とともに起動する必要があります。
自分は普段、生のJavaScriptはあんま書かないので、この辺の機能はとりあえずスキップ。
SalsaとTypeScript1.8関係は、次の2月の更新が出てから試してみようかな、と思います。
エディタの新機能
テーマ
今まで、dark/lightというのが標準のテーマにありましたが、dark+/light+というテーマも加えられました。
VisualStudioと同じようなシンタックスハイライトを行うのがdark/lightで、今までのVSCodeのテーマがlight+/dark+になります。
VSCodeは、昨年11月のリリース時にTextMate形式のシンタックスハイライトを使うようになり、よりカラフルなハイライト表示を行うようになってましたが、このよりカラフルなテーマがdark+/light+となってます。
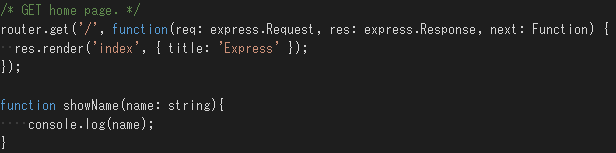
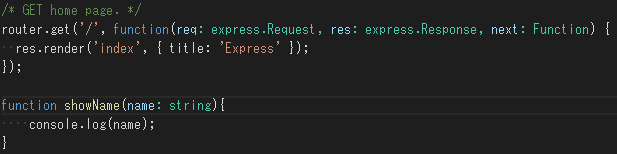
darkとdark+を比較してみました。
+のテーマでは、変数定義や関数定義の時の型もハイライト表示されるようになります。
- dark
- dark+
その他細かい点
以下のような細かい変更・追加があります。
- タブキーでフォーカス移動するように
- Experimentalな機能として、音声読み上げアプリへの対応を進めたみたい。
- アプリのローカライズに取り掛かり始めたとのこと
- 日本語はまだ対応してないみたいなんで、普通に英語表示のままです。
- あと、↓のWikiとか見てみると、3月末のBuild2016のタイミングでの1.0リリースを目指してるみたいなんで、そこに向けてローカライズ作業進めてるのかな、って印象です。
- https://github.com/Microsoft/vscode/wiki/Roadmap
- Ligatures for VSCode
=>とか!=みたいな特定の文字の組み合わせを専用の形状の特殊な文字で表示するのをLigaturesというそうです。で、これに対応したとのこと。 これは、個人的にはあんま使わなそうかなぁ。。- 一応、自分の環境でも試してみたけど、このLigaturesの特殊な表示はされませんでした。。 というか、たぶん対応するフォントじゃないとこの機能使えない、、、のかな??
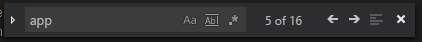
検索ウィジェットの改善
- 検索時に「○○ of XX」みたいな表示が出るようになり、検索に一致した数が何個で、現在何個目の項目を選択しているのか、が表示されるようになりました。
![f:id:minami_SC:20160214234745p:plain f:id:minami_SC:20160214234745p:plain]()
Input Handling
- AutoHotKeyなどのキーボードオートメーションを行うツールからの入力を受け付けるように対応したそうです。
- カーソルのスタイル
- setting.jsonで
"editor.cursorStyle": "block"という設定をすると、カーソルがブロック形状で表示ができるようになりました。
- setting.jsonで
- Auto Save
- 自動保存関係の設定を、setting.jsonから色々行えるようになった。
- File Picker
filePicker.alternateFileNameMatchingの指定がデフォルトで有効になりました。Ctrl+Pでファイル検索するときに、あいまいな入力でも候補に色々表示してくれる機能です。
- インテリセンス
- インテリセンスの候補表示時に、より詳細な内容を表示するためのUI追加
全体的なUI系
メニューバーを非表示にできるように
メニューから、View⇒Toggle Menu Bar、という項目を選択すると、VSCodeのメニューの表示/非表示を切り替えることができます。
非表示にした場合は、Altキーを押すとメニューが一時的に出てきます。
縦方向のパネル分割
これは以前からだいぶ要望があったヤツですね。
VSCodeのOutputやDebug Consoleを、縦方向に分割したパネルで表示するようになりました。
デバッガ関係
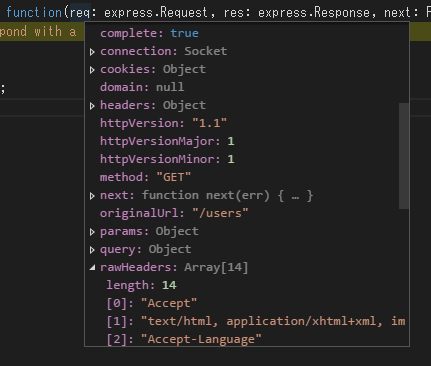
オブジェクトの内容のツリー表示
変数にカーソルホバーした時の値表示で、ツリー表示が行われるようになりました。
これは見やすくて助かりますね。
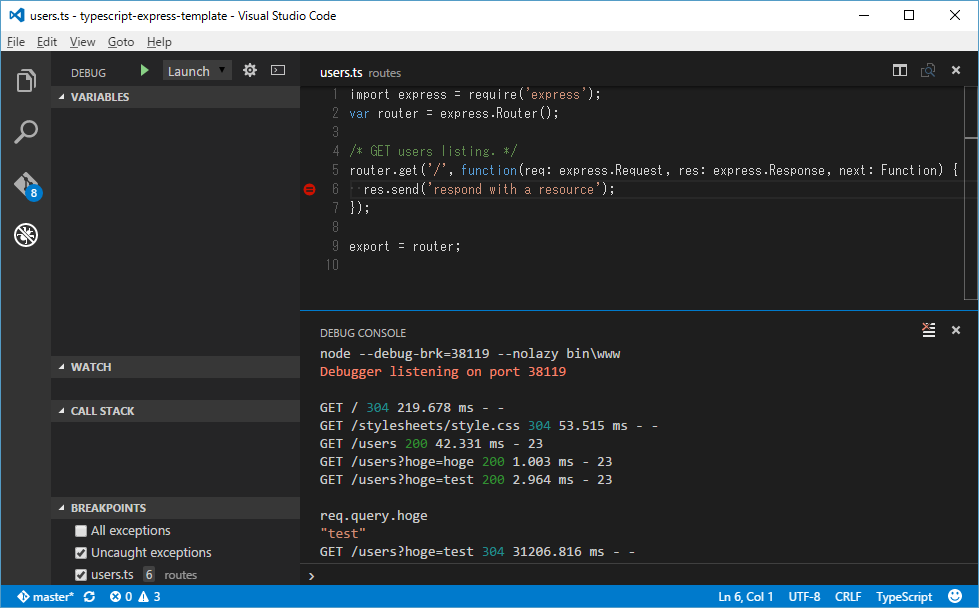
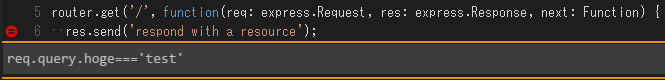
条件付きブレークポイント
VSのように、条件付きのブレークポイントを作れるようになりました。
ブレークポイントを右クリックすると、メニューから「Edit Breakpoint」という項目が選べるようになってます。
すると、以下のようなUIが出てきて、条件文を入力できるようになります。
頻繁には使わないかもですが、Node.jsみたいなイベント駆動なコードをデバッグするときには、割と便利に使えるんではないか、と思います。express使ってる場合だったら、クエリパラメータやURIパラメータが特定の値のときだけブレークする、などの使い道もあるかと。
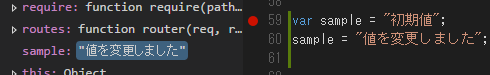
変更したプロパティの強調表示
デバッガのWatchやVariableの項目で表示している値が変更されると、以下のように強調表示されるようになりました。
Inlined Sourceへの対応
デバッガのソースマップとの連携で、Inlined Sourceという方式に対応したそうです。
今までのVSCodeでは、Inlined source mapsというのには対応してたけど、こちらは対応してなかったみたい。
で、これらは言葉が似てて紛らわしいので、ざっと概要が説明されてました。
この二つは、言葉は似てるけど独立した概念で、それぞれ以下のような意味らしいです。知らんかった・・・orz
- Inlined source maps
- ソースマップの内容は、出力されたjsファイルには含めないけど、jsファイルの最後にURLを記載している方式。
- Inlined source
- オリジナルのソースの情報を、ソースマップ中に埋め込む方式。
リモートデバッグ
別PC上で実行しているNodeのコードに対してリモートでアタッチできるようになったみたいです。
Dockerコンテナ上で実行してるコードのデバッグとかできるみたい。
その他細かいこと
launch.jsonのパス指定
2月の更新で、以下のような変更を予定しているそうです。
- launch.jsonのパスの扱い
今までは、launch.jsonの中で相対パスで書いたものは、自動でプロジェクトのルートからの相対パスとしてあつかっていました。
launch.jsonを、VSCodeの他の各種セッティングファイルの動作と統一性を持たせるために、相対パスでの指定は受け付けないようにする予定だそうです。
プロジェクトのルートからの相対パス指定をするには、${workspaceRoot}というのをパス指定の頭に付ければよいとのこと。
--nolazyオプション
今までは、F5キー押したときに、自動で作られるlaunch.jsonには、デフォルトで--nolazyオプションが付いていました。
これを、今後は付けなくなるみたいです。
デフォルトではつけなくなりますが、もし、デバッグしててブレークポイントがヒットしなくなったり、なんか動きが信頼できないなぁ、、、ってなったら、--nolazyオプションを付けてみるといいそうです。
Mono Debugging
Monoを使ってデバッグするときにもexternalConsoleオプションが使えるようになったそうです。
このオプションをtrueにすることで、デバッグ実行時のコンソール出力を外部のウィンドウではなく、VSCodeのDebug Consoleに表示できるようになります。