ここのところ、ちょっと立て込んでてあまりVSCodeいじったりできなかったのですが、この間にVSCodeは1.0/1.1とリリースされました。 ということで、VSCode1.0/1.1の新機能や変更点で、個人的にコレは!!と思った点をまとめておこうと思います。
ローカライズ関連
VSCodeのUI全般がローカライズされて、OSの表示言語などに応じて表示言語が切り替わるようになりました。
V1.0では、UIで中華フォント表示される部分があったり、コマンドパレットの文字列までローカライズされ、コマンドパレットが実質的に使い物にならなくなる、、、など、散々な状況でしたが、この辺はV1.1でかなり改善されました。
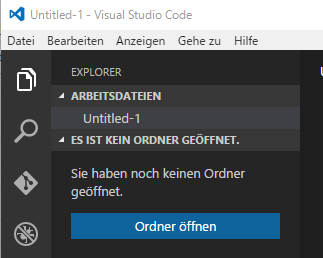
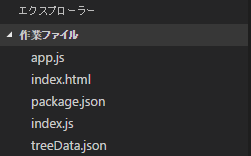
| V1.0の画面 | V1.1の画面 |
|---|---|
 |  |
また、コマンドパレットも、日本語/英語どちらでも検索できるようになっています。
コマンドパレットに表示される項目は、英語の文字列とローカライズされた文字列が並んで表示されます。
言語切替
デフォルトの状態では、VSCodeはOSのシステム設定の言語で表示をします。
別の言語を指定して起動したい場合には、以下のどちらかで。
コマンドラインから
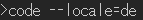
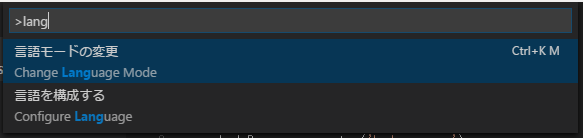
- 以下のようにコマンドライン引数に、
--locale=[ロケール指定]とすると、指定した言語での表示に切り替わります。![f:id:minami_SC:20160515235432p:plain f:id:minami_SC:20160515235432p:plain]()
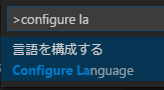
![f:id:minami_SC:20160515235438p:plain f:id:minami_SC:20160515235438p:plain]()
- 以下のようにコマンドライン引数に、
設定ファイル
- locale.jsonというファイルで、言語指定することもできます。
Configure Languageというコマンドでこのファイルを開くことができます。

V1.0での変更点
Git連携機能

VSCode起動時に、システムにインストール済みのGitのバージョンが確認されるようになりました。
VSCodeでは2.0.0以降のバージョンが必要という旨の警告表示がされます。
VSCodeのgit連携機能を色々使うなら、システムにインストールしているGitも2.x系にバージョンアップしたほうがよさそうです。
Windows環境でGitのインストールをするには、以下の記事がとても参考になります。
https://opcdiary.net/?page_id=27065
言語関係
JavaScript
ドキュメントにjsconfig.jsonに関する説明など色々付け加えたとのこと。
https://code.visualstudio.com/docs/languages/javascript
自分は、JavaScriptはあまり直接使わないので、このへんはスキップ。
詳細はこちら↓
https://code.visualstudio.com/updates#_languages-javascript
エディタ関連
ファイルの関連付け
ファイルの拡張子ごとに、どのプログラミング言語として扱うかの関連付けを指定できるようになりました。
settings.jsonのfiles.associationsという項目で、関連付けの設定をします。
"files.associations": {"*.ejs": "html"}
以下のように、フォルダ指定で関連付けをすることもできます。
"files.associations": {"**/views/*.ejs": "html"}
矩形選択
Alt+Shiftを押しながらマウスドラッグで、矩形選択ができるようになりました。
本家VSはAlt+ドラッグなので、微妙にショートカットが違うのが気になる・・・けど、まぁ便利です。
コード折り畳みの新ショートカット
Ctrl+K Ctrl+1, Ctrl+K Ctrl+2・・・Ctrl+K Ctrl+5みたいなショートかっとで、1段2段・・・と折り畳みを行う階層の深さを指定して、折り畳みを行えるようになりました。
スペース/タブ表示の切り替え
今までもsetting.jsonで切替できましたが、お手軽に切替できるようになりました。
コマンドパレットから、Toggle Render Whitespaceというコマンドで切替できます。
デフォルトでは、ショートカットは割り当たっていないので、ショートカットで切り替えたい場合は、自分で設定しておく必要があります。
変更監視対象ファイルの除外指定
settings.jsonで、files.watcherExcludeという項目を設定することで、VSCodeによるファイルの変更監視対象から除外することがで着るようになりました。
VSCodeのデフォルトでは、以下のフォルダの除外設定がされているようです。
"files.watcherExclude": {"**/.git/objects/**": true, "**/node_modules/**": true}
ですが、この設定はあまり積極的に利用するのは推奨されてないようです。
VSCodeでフォルダを開いたときに、あまりにも大きなCPU負荷がかかっている、というようなときに、最後の手段として使うため、、ってイメージでしょうか。
デバッガ
Runアクション
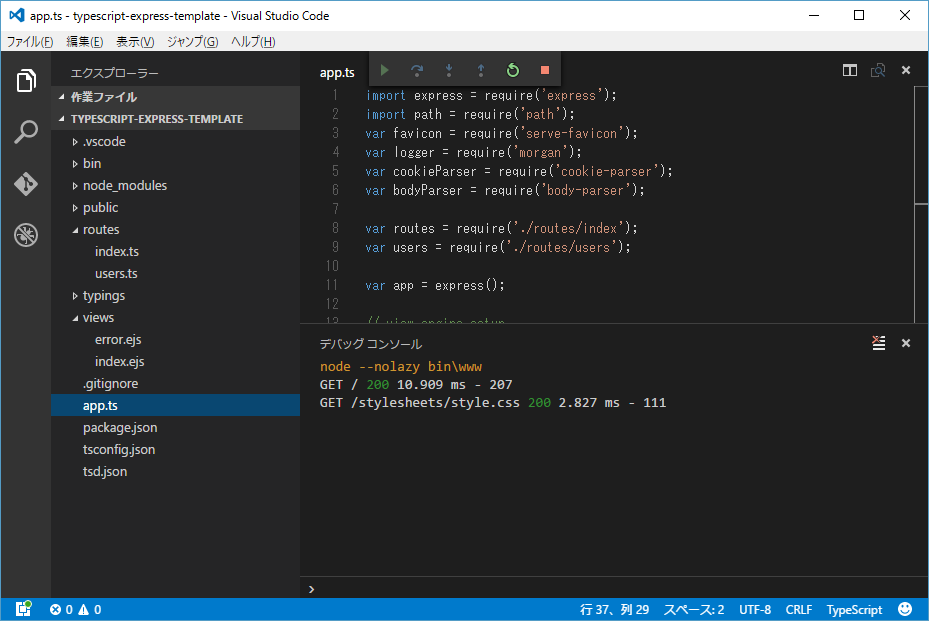
今までは、VSCodeから何か実行するには、デバッガでの実行しかありませんでした。
V1.0からはCtrl+F5を押すと、デバッガは使わずにVSCodeのコンソールを経由して実行できます。
これは便利!!
V1.1での変更点
V1.1での変更点も、いくつかかいつまんで見てみます。
エディタ
- エディタのタブ領域のボーダーや、エクスプローラとエディタの境界部分などをダブルクリックすると、各領域をリサイズするようになりました。
- 閉じたファイルを再度開くコマンド
Ctrl+Shift+Tで、閉じたファイルを再度開くようになりました。
- Emmet記法のタブキーでの補間の無効化
タブのデザイン案
これは変更点じゃないですが、今後の気になる話題なので。。。
現在のVSCodeは、こんな風に横方向に分割して複数のテキストエディタ領域を表示できるようになっています。
ですが、一般的なタブエディタみたいな操作性のタブを導入するため、どんなデザインにするか、という議論がされていたようです。
https://github.com/Microsoft/vscode/issues/224#issuecomment-213015687
で、デザインの方向性が決まったようで、このタブ機能の実装を始めるみたいです。
これは今後の期待の新機能になりそうですねw
その他
コンソールを開くツールの選択
いままで、Windows環境では、Ctrl+Shift+Cのショートカットで、コンソールを開くことができましたが、この時に開かれるのは、コマンドプロンプト固定でした。
V1.1からは、settings.jsonで、以下の設定を変えることで、この時に開くツールを別のものにすることができます。
"externalTerminal.windowsExec": "powershell"
こんな風にすると、コマンドプロンプトではなく、PowerShellを開くことができたりします。
他にも、細かい修正点などはありますが、個人的に目ぼしい変更点は、こんなところかな、と。