毎月の月例アップデートですが、VSCode1.3がリリースされたので、今回も個人的にコレは!!と思った新機能や変更点をまとめておきます。
code.visualstudio.com
VSCodeも1.0リリース移行は色々な変更は落ち着いてくるのかな、と思ってたのですが、そんなことは全然なく、今回もたくさんの便利な機能がアグレッシブに追加されてきてます。
イイ感じですね!!
タブ
とうとう来ました!!
ユーザーからの要望No.1のヤツ♪
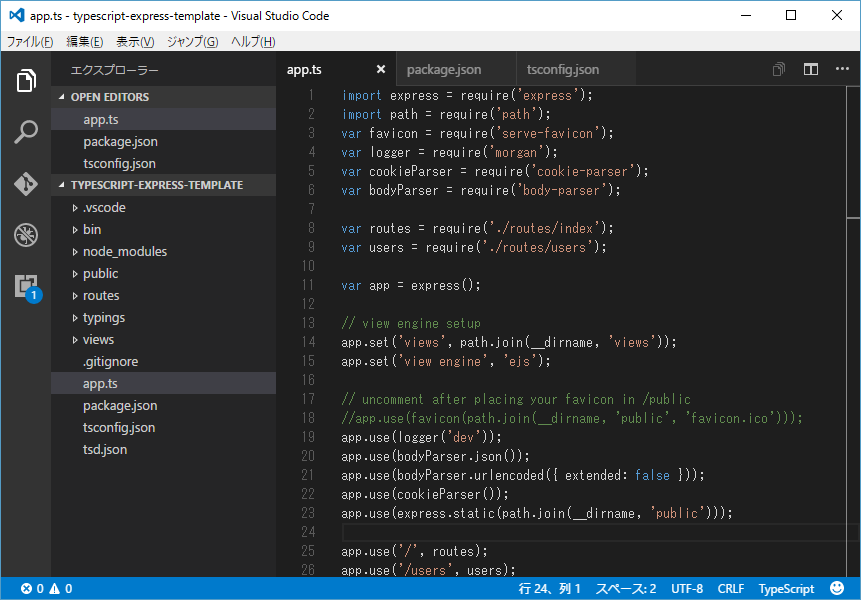
こんな風に、よく見るタイプのタブUIが実装されてます。

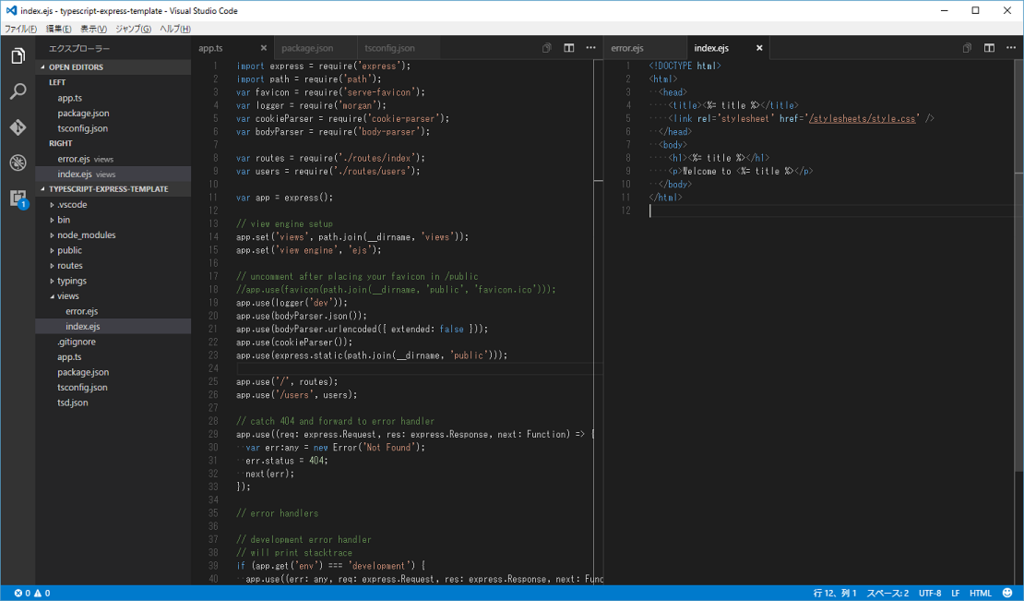
また、今までの分割表示が無くなるわけではなく、このように各分割されたエリア内にそれぞれタブが配置される感じとなっています。
一応、settings.jsonで以下のプロパティをfalseにすると、タブ機能を無効にできます。
// Controls if opened editors should show in tabs or not.
"workbench.editor.showTabs": false,エディタ関連
先ほどのタブの実装もそうですが、今回のバージョンアップではエディタ関係のUIにたくさんの変更点があります。
OpenEdirors
今まで作業ファイル(Working files)と表示されてた部分が、OpenEditorsという名前に変わりました。
また、Ctrl+Tabなどでのファイル切替の動作も少し変更されています。
いままでは、過去に開いたファイルが、Ctrl+Tabで切替の対象ファイルとなっていましたが、今回のバージョンからはOpenEditorsに表示されているファイルだけが対象になっています。
このへんのUIは、だいぶわかりにくくて、混乱の元になってたので、かなりスッキリしたんじゃないかな。
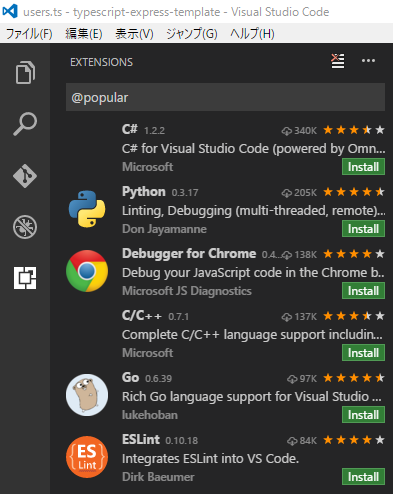
Extensions View
拡張機能の検索やインストール、アンインストールなどの管理を行うためのUIが追加されました。
今までの、コマンドパレットに無理やり突っ込んだ感のあるUIよりも直感的で使いやすく、またインストール数とかレビュー評価の情報なども見えて、拡張機能を探しやすくなりました。
ドラッグ&ドロップでのタブ操作
ドラッグ&ドロップでタブを移動したり、エクスプローラなどからファイルをエディタにドロップして開いたりできるようになりました。
Preview Editors
「プレビュー表示」という状態が、タブのファイル名表示部分でわかるようになりました。
VSCodeのエクスプローラで、ファイルをシングルクリックしたときなどは、プレビュー表示としてファイルが開かれます。
別のファイルをプレビュー表示すると、以前のプレビュー表示タブで新しい内容が表示されます。こうすることで、あちこちのファイルの内容を確認してるときに、タブが大量に開かれることを防げるようなUIデザインになってます。
このプレビュー表示のタブは、以下の画像のように、ファイル名が斜体で表示されます。
プレビューで開かれたファイルに対して、以下のような操作をすると、プレビュー表示ではなく、普通に開かれた状態となり、Open Editorsの方に列挙されるようになります。
文章だとよくわからないかもしれませんが、使ってみると結構しっくりくるんじゃないかな、と思います。
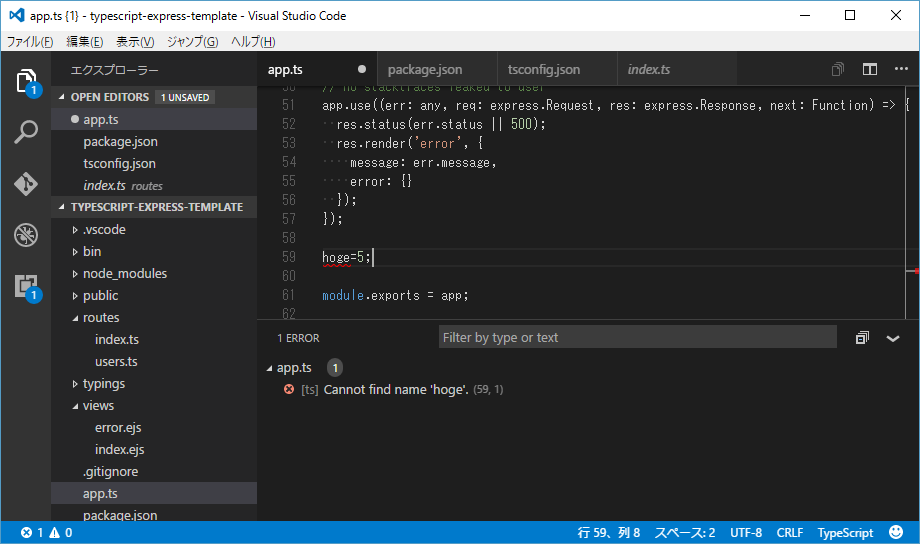
Problems Panel
Ctrl+Shift+Mで編集中のファイルやフォルダの問題点をリストアップする機能がありました。
今までは、このリスト表示はコマンドパレットの部分に表示されていました。
今回のバージョンアップで、以下のようなProblems Panelという専用の表示領域ができました。
ターミナル
VSCode統合のターミナル機能が色々改善されました。
主な変更点は以下のような感じ
- 複数のターミナルを同時に起動できるようになった
- コンボボックスから、ターミナルの切り替えができます。
- 色々不具合修正
- 日本語などの多バイト文字がうまく表示されない不具合が直った
- コピー&ペーストなどのキーボードショートカットが効くようになりました
- ただし、Ctrl+C, Ctrl+Vではなく、Ctrl+Insert, Shift+Insertというショートカットだけ対応しているようです。

Open Recent in new Window
コマンドパレットから最近開いたファイル/フォルダを開く際、Ctrlを押しながら項目を選択すると、新しいウィンドウで開くようになりました。
地味に便利系の機能です。
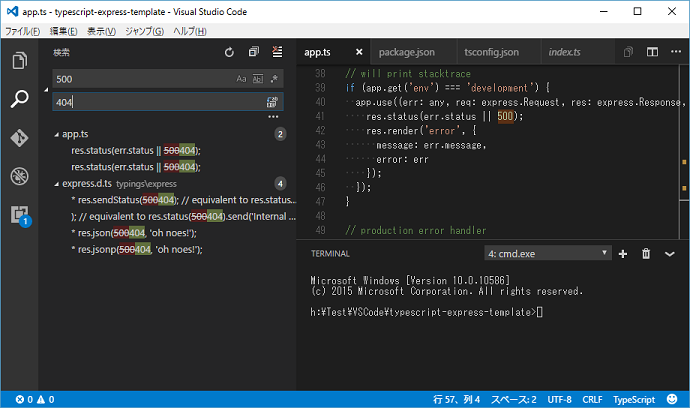
Global Search and Replace
今まで、開いてるフォルダ内の全検索はできたけど、置換はできませんでした。
(置換はファイル内のみの置換でした)
今回のアップデートで、開いてるフォルダ内のすべてのファイルに対して一括置換ができるようになりました。
マウスホイールでの拡大/縮小
Ctrlを押しながらマウスホイールの回転で、エディタの拡大/縮小ができるようになりました。
インデント・ガイド
settings.jsonに以下のような設定を加えると
// Controls whether the editor should render indent guides
"editor.renderIndentGuides": true↓のような、インデントの深さを示すガイドライン表示ができるようになりました。
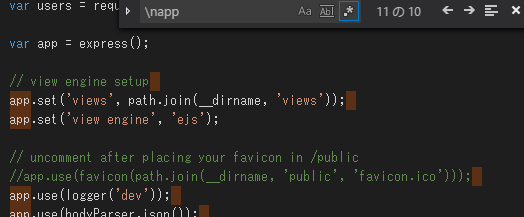
複数行の検索

ってか、今までできなかったんだ・・・知らんかった。
デバッガ
デバッガも色々と改善されてます。
とりあえず、目ぼしい点を箇条書き。
- デバッガのツールバーが動かせるようになった
- デバッガのUI上から、変数の値を変更できるようになった
- ホバー時に、変数の型が表示されるようになった
- Step Back
- launch.json
- OSごとの設定ができるようになった。
- ↓のようにOS名のプロパティを書くことで、OSごとに別々の設定ができるようになりました。
{
"type": "node",
"request": "launch",
"runtimeExecutable": "mynode",
"windows": {
"runtimeExecutable": "mynode.exe"
}
} {
"name": "アタッチ",
"type": "node",
"request": "attach",
"address": "localhost",
"restart": false,
"sourceMaps": true,
"outDir": null,
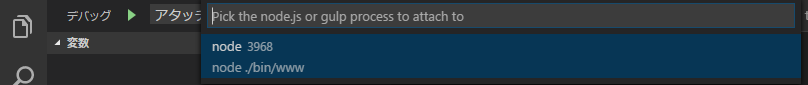
"processId": "${command.PickProcess}"
}
Monaco Editor
VSCodeのエディタ部分の核となっているMonaco Editorが、npmのパッケージとして公開されました。
これを使って、webアプリにリッチなテキストエディタ機能を持たせることができます。
https://www.npmjs.com/package/monaco-editor-core
また近いうちに、このパッケージ使って遊んでみようかな、と思います。