とうとう出ました、TypeScript2.0!!
TypeScript 2.0 is now available! | TypeScript
メジャーバージョンアップなので変更点はたくさんありますが、個人的に一番気になっていた、npmからの型定義の取得を試してみます。
参考リンク
TypeScript2.0での変更点とかは、↓の記事がとても詳しいです。
http://qiita.com/vvakame/items/ae239f3d6f6f08f7c719
http://qiita.com/vvakame/items/826bf193dd301862014f
あと、TypeScript2.0での@typesからの型定義ファイルの取得方法は、↓を参考にやってみました。
http://qiita.com/laco0416/items/ed1aadf335f12cd3618d
http://qiita.com/tonkotsuboy_com/items/634b0921b6170cf56813
使ってみる
ここでは、サンプルとしてlodash を読み込んでNode.js環境で使うまでの手順をやってみます。
パッケージ類のインストール
- package.jsonの生成
- フォルダを作り、
npm initコマンドで、package.jsonを生成します。
- フォルダを作り、
- TypeScriptのインストール
npm install typescript --save-devとコマンドを実行し、TypeScriptコンパイラをインストールします。
- lodashのインストール
- 続いて、
npm install --save lodashのコマンドを実行し、lodashをインストールします。
- 続いて、
- 型定義ファイルのインストール
npm install --save-dev @types/lodashを実行
型定義ファイルを取得するために、別のツールを使わずnpmでそのまま取得できて、とても便利ですね!!
tsconfig.jsonの生成
以下のコマンドを実行し、npmからローカルにインストールしたTypeScriptコンパイラを使って、tsconfig.jsonを生成します。
node_modules\.bin\tsc --init
tsconfig.json
{"compilerOptions": {"module": "commonjs", "target": "es5", "noImplicitAny": false, "sourceMap": true}}
細かい設定などは、お好みで色々変えていけばよいかと。
lodashを使ったサンプルコード
パッケージ類の取得ができたので、これを使ってコードを書いてみます。
index.tsというファイルを作成し、以下のようなコードを書きます。
import * as _ from "lodash"; var src = [1, 2, 3, 4, 5, 6, 7, 8, 9]; var result = _.remove(src, (item) => item % 2 == 0); console.dir(src); console.dir(result);
package.jsonの編集
package.jsonのscriptsに、TypeScriptのコンパイルなどをするためのタスク定義をしておきます。
こうしておくと、コンソールからnpm startと実行するだけで、TypeScriptのコンパイル⇒実行まで一発でできるようになります。
プロジェクトの構成と、package.jsonは以下のような感じです。
package.json
{"name": "typescript2-test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": {"test": "echo \"Error: no test specified\"&& exit 1", "build": "tsc", "prestart": "npm run build", "start": "node index.js"}, "author": "", "license": "ISC", "dependencies": {"@types/lodash": "^4.14.36", "lodash": "^4.16.1"}, "devDependencies": {"typescript": "^2.0.3"}}
VSCode向けの設定
ついでに、VSCode用に色々と設定をしておきます。
ビルド関係のタスク定義
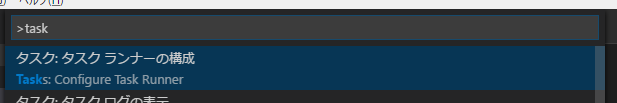
コマンドパレットから、Configure Task Runnerコマンドを実行し、npm向けのタスク定義ファイルを生成します。

以下のようにtasks.jsonを書きます。
ビルド用のタスクを定義しているだけです。
tasks.json
{// See https://go.microsoft.com/fwlink/?LinkId=733558// for the documentation about the tasks.json format"version": "0.1.0", "command": "npm", "isShellCommand": true, "showOutput": "always", "suppressTaskName": true, "tasks": [{"taskName": "build", "args": ["run", "build"]}]}
launch.jsonの作成
F5キーを押し、デバッガでの実行をしようとすると、launch.jsonが作られます。
以下のように少しカスタマイズし、sourcemapを使うようにしたり、デバッグ開始前にbuildタスクを走らせたりするようにしています。
{"version": "0.2.0", "configurations": [{"name": "起動", "type": "node", "request": "launch", "program": "${workspaceRoot}/index.js", "stopOnEntry": false, "args": [], "cwd": "${workspaceRoot}", "preLaunchTask": "build", "runtimeExecutable": null, "runtimeArgs": ["--nolazy"], "env": {"NODE_ENV": "development"}, "console": "internalConsole", "sourceMaps": true, "outDir": null}, {"name": "アタッチ", "type": "node", "request": "attach", "port": 5858, "address": "localhost", "restart": false, "sourceMaps": false, "outDir": null, "localRoot": "${workspaceRoot}", "remoteRoot": null}, {"name": "プロセスにアタッチ", "type": "node", "request": "attach", "processId": "${command.PickProcess}", "port": 5858, "sourceMaps": false, "outDir": null}]}
settings.jsonの設定
ファイルメニューから「ワークスペース設定」をクリックし、settings.jsonを作成します。
VSCodeの言語サービスの設定
VSCodeのエディタなどでは、VSCodeの言語サービスがTypeScriptのコードを解析し、エラー箇所の表示やコード補間などを行ってくれています。
この言語サービスで使用されるTypeScriptは、VSCodeが内部で持っているTypeScriptコンパイラが利用されています。
このプロジェクトでは、先ほどインストールしたTypeScript2.0を使用してほしいので、settings.jsonに以下のような設定を加え、npmからインストールしたTypeScriptパッケージを利用するように設定します。
"typescript.tsdk": "node_modules/typescript/lib"
その他の設定
以下の設定を加えておくと、tsファイルと同階層にある.js/.js.mapファイルなどが、VSCodeのエクスプローラの表示対象から除外されてスッキリします。
"files.exclude": {
"**/*.js": {"when": "$(basename).ts"},
"**/*.map": {"when": "$(basename)"}
}settings.json
// 既定の設定とユーザー設定を上書きするには、このファイル内に設定を挿入します{"typescript.tsdk": "node_modules/typescript/lib", // ファイルとフォルダーを除外するための glob パターンを構成します。"files.exclude": {"**/*.js": {"when": "$(basename).ts"}, "**/*.map": {"when": "$(basename)"}}}