UWP Community Toolkit 1.1がリリースされました。
このライブラリの初回の月例アップデートですね。
今回追加された中で、面白そうなものをいくつか使ってみました。
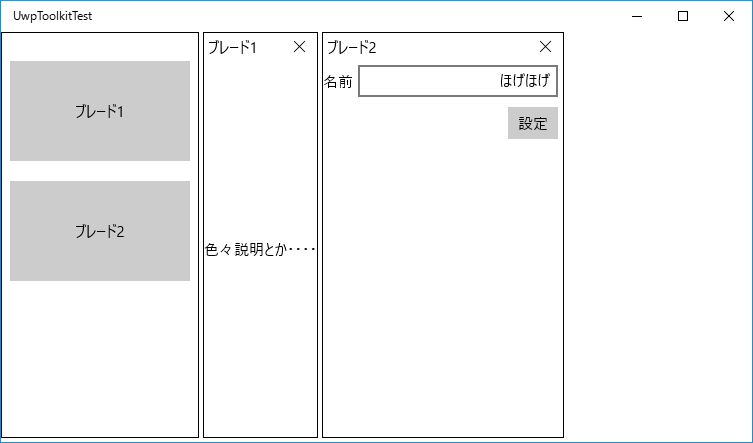
BladeControl
Azureのポータルとかで使われているようなブレードコントロールです。
最近この手の横スクロールはあまり使わないので、使いどころは少ないかもしれないですが、面白いコントロールです。

<controls:BladeControl><controls:BladeControl.Blades><controls:Blade IsOpen="True"TitleBarVisibility="Collapsed"><controls:Blade.Element><StackPanel Margin="8"><Button Width="180"Height="100"Margin="0, 20, 0, 0"controls:BladeControl.ToggleBlade="Blade1"Content="ブレード1" /><Button Width="180"Height="100"Margin="0, 20, 0, 0"controls:BladeControl.ToggleBlade="Blade2"Content="ブレード2" /></StackPanel></controls:Blade.Element></controls:Blade><controls:Blade Title="ブレード1"BladeId="Blade1"IsOpen="False"><controls:Blade.Element><TextBlock HorizontalAlignment="Center"VerticalAlignment="Center"Text="色々説明とか・・・・" /></controls:Blade.Element></controls:Blade><controls:Blade Title="ブレード2"BladeId="Blade2"IsOpen="True"><controls:Blade.Element><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock HorizontalAlignment="Center"VerticalAlignment="Center"Text="名前" /><TextBox Grid.Column="1"Margin="5"HorizontalAlignment="Left"VerticalAlignment="Top"Width="200"Text="ほげほげ"TextAlignment="Right"TextWrapping="Wrap" /><Button Grid.Row="1"Grid.Column="1"Margin="5"HorizontalAlignment="Right"VerticalAlignment="Top"Content="設定" /></Grid></controls:Blade.Element></controls:Blade></controls:BladeControl.Blades></controls:BladeControl>
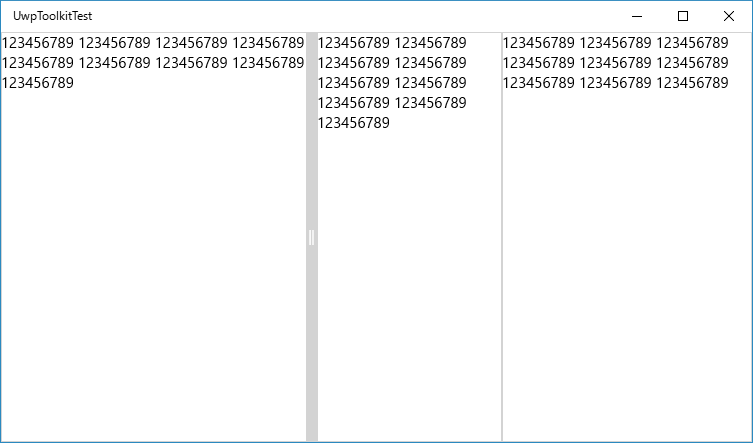
GridSplitter
WPFには普通にあったのに、なぜかUWPに無かったヤツ。 レイアウトをユーザーが微調整できるようなUIを作るときに便利!!

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0"
Stroke="LightGray"
StrokeThickness="1" />
<Rectangle Grid.Column="1"
Stroke="LightGray"
StrokeThickness="1" />
<Rectangle Grid.Column="2"
Stroke="LightGray"
StrokeThickness="1" />
<TextBlock Text="123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 " TextWrapping="Wrap" />
<TextBlock Grid.Column="1"
Text="123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 "
TextWrapping="Wrap" />
<TextBlock Grid.Column="2"
Text="123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 123456789 "
TextWrapping="Wrap" />
<controls:GridSplitter Width="11"
HorizontalAlignment="Right"
Background="LightGray"
GripperCursor="Default"
GripperForeground="White"
ResizeBehavior="BasedOnAlignment"
ResizeDirection="Auto" />
</Grid>