この記事はXAMLアドベントカレンダー 2016 2日目の記事です。
ちょっと予定を変更して、本日はXAMLの小ネタ。
XAML上で、以下のような表示切替をしてみます。
- Debug/Releaseモードに応じて表示内容を切り替える
- VSのデザイナ上での実行orアプリとしての実行に応じて、表示内容を切り替える
Debug時とRelease時のXAML表示内容を切り替える
やっていることは非常にシンプルです。
以下のようなstaticなプロパティを作り、Debug/Releaseビルドに応じて返す値を変えるだけです。
Misc.cs
namespace WpfApplication1 { publicclass Misc { /// <summary>/// DebugモードのみVisibleとなるプロパティ/// </summary>/// <remarks>/// コントロールのVisibilityプロパティに設定すると、/// Debugビルド時のみ表示、という表示切替ができます。/// </remarks>publicstatic Visibility IsDebugVisible { #if DEBUGget { return Visibility.Visible; } #elseget { return Visibility.Collapsed; } #endif } } }
そしてこのプロパティを、以下のようにVisibilityプロパティに設定します。
<Button Width="75"Margin="5"Content="Button2"Visibility="{x:Static local:Misc.IsDebugVisible}"/>
こうすると、簡単にDebugビルド時だけ表示するコントロールを作ることができます。
使用例
MainWindow.xaml
<Window x:Class="WpfApplication1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WpfApplication1"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"Title="MainWindow"Width="300"Height="200"mc:Ignorable="d"><Grid><StackPanel HorizontalAlignment="Left"><Button Width="75"Margin="5"Content="Button1" /><Button Width="75"Margin="5"Content="Button2"Visibility="{x:Static local:Misc.IsDebugVisible}"/><Button Width="75"Margin="5"Content="Button3" /></StackPanel></Grid></Window>
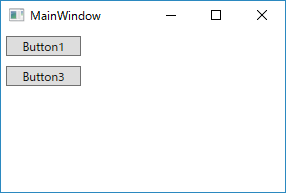
| Debugビルド | Releaseビルド |
|---|---|
 |  |
注意点
この方法は、単純にVisbilityを切り替えてるだけです。
Snoopなどのツールを使うとコントロールの存在は見えますし、Visibilityも簡単に切り替えられます。
Releaseビルド時に本当に見えちゃまずいものは、ちゃんとXAML上から消しておいた方がよいでしょう。
デザインモード時だけの表示
応用で、こんな風にデザイン時だけ表示されるようにすることもできます。
こんなプロパティを作ります。
/// <summary>/// デザインモード時のみVisibleとなるプロパティ/// </summary>publicstatic Visibility IsDesignModeVisible { get { var isDesignMode = DesignerProperties.GetIsInDesignMode(new DependencyObject()); return isDesignMode ? Visibility.Visible : Visibility.Collapsed; } }
こうすると、VisualStudioなどのXAMLデザイナ上でだけ表示され、アプリの実行時には表示されないようにすることができます。
MainWindow.xaml
<StackPanel HorizontalAlignment="Left"><Button Width="75"Margin="5"Content="Button1" /><Button Width="75"Margin="5"Content="Button2"Visibility="{x:Static local:Misc.IsDebugVisible}"/><Button Width="75"Margin="5"Content="Button3"Visibility="{x:Static local:Misc.IsDesignModeVisible}"/></StackPanel>
Misc.cs
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; namespace WpfApplication1 { publicclass Misc { /// <summary>/// DebugモードのみVisibleとなるプロパティ/// </summary>/// <remarks>/// コントロールのVisibilityプロパティに設定すると、/// Debugビルド時のみ表示、という表示切替ができます。/// </remarks>publicstatic Visibility IsDebugVisible { #if DEBUGget { return Visibility.Visible; } #elseget { return Visibility.Collapsed; } #endif } /// <summary>/// デザインモード時のみVisibleとなるプロパティ/// </summary>publicstatic Visibility IsDesignModeVisible { get { var isDesignMode = DesignerProperties.GetIsInDesignMode(new DependencyObject()); return isDesignMode ? Visibility.Visible : Visibility.Collapsed; } } } }
以上、XAML表示切替のちょっとした小ネタでした。