WebアプリのUIを作っていると、表形式でデータ表示をしたいときとかがあるかと思います。
特に業務系アプリとかだったら、この手のDataGrid系のコントロールが必要になる場面って多いですよね。
JavaScriptやHTMLでUIを作る場合、DOM要素のtableタグでもテーブル表示はできますが、tableタグだと、テーブルのヘッダを固定できないとか、カラム幅の調整が面倒とか、なかなか使い勝手が悪いです。
そんな時には、何かしらのライブラリを併用することになります。
ちょっと前までだと、この手のテーブル表示にはjQuery依存なライブラリを使うことが多かったかと思います。
ですが、個人的にはjQuery系のライブラリって、あんまいい印象ないんですよね。
ちょっと入り組んだことをすると意味不明な挙動に悩まされたり、何かと不満がたまることが多かった気がします。(使い方の問題なだけの気もしますが。。。)
近年のjQuery離れの風潮も考えると、できれば極力jQueryに依存したライブラリは使いたくないです。
ということで、今回はjQueryに依存しないライブラリを中心に色々探してみました。 また、AngularやReact、Vue.jsなどのような、特定のフレームワークに依存しないものを見繕っています。 で、個人的に「これはよさそう!!」と思った、以下の3つのライブラリを試してみました。
- handsontable
- ag-grid
- canvas-datagrid
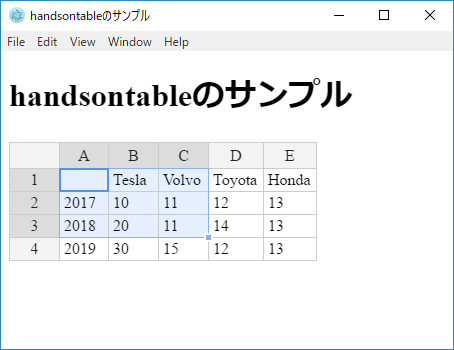
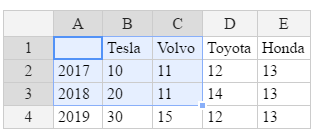
handsontable
無償のCommunityEditionと有償のPro版があるようです。 有償版は要素のフィルタリングやCSVエクスポートなどの付加機能が付いた高機能版となっているみたい。
こんな感じのテーブル表示になります。
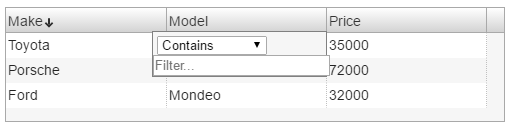
ag-grid
こっちも割と定番どころのライブラリっぽいですね。
handsontableと同じように、このライブラリも無償版と有償版があります。
ag-gridのUIはこんな感じ。
Web Components対応
このライブラリでは、↓のnpmモジュールを追加でインストールすることで、WebComponentsとして読み込むことができます。(Chromeなどの対応ブラウザの場合)
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>ag-gridのサンプル(WebComponents版)</title><scriptsrc="../../node_modules/ag-grid/dist/ag-grid.min.js"></script><linkrel="import"href="../../node_modules/ag-grid-webcomponent/ag-grid.html"></head><body><h1>ag-gridのサンプル(WebComponents版)</h1><ag-gridid="grid"style="height: 115px; width: 500px;"class="ag-fresh" enable-col-resize enable-sorting enable-filter></ag-grid><script>// You can also require other files to run in this process require('./index.js') </script></body></html>
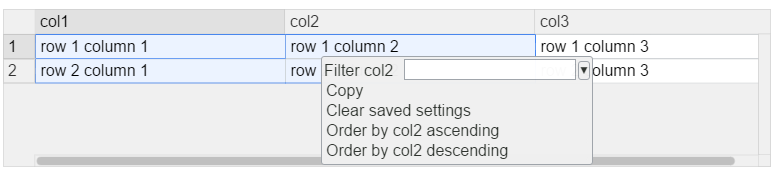
canvas-datagrid
DOMとは違うのだよ、DOMとは!!
今回色々調べてて一番ビックリしたのがコレ!!
ライブラリ名が体を表していますが、tableタグなどのDOM要素を使うのではなく、canvas上にテーブルを描画しています。
テーブル表示やセルの選択状態スクロールバーなどなどをすべてcanvas上に書くという、なんともイカレたイカしたライブラリです。
↓よくまぁここまで作りこんだなぁ、という感じ。ちゃんとコンテキストメニューも出たりします。

こういう手法なんで、tableタグなどのブラウザごとの微妙な挙動の違いとかには遭遇しにくいのかな、、、と思ったり。
ただし、canvas上への独自描画なので、他のDOM要素なUI部品とは若干ルック&フィールが異なる点を少し感じるかもしれません。
でも、DOM要素やcssなどのブラウザごとの微妙な挙動の違いに悩まされるくらいなら、いっそこういうアプローチも面白いのかもしれません。
現状はpre-release版とのことなんで、実際のアプリ開発で使うのはまだやめておいた方がよいかも。
とはいえ、今後が楽しみなライブラリです。
Web Components対応
このライブラリ、WebComponents形式での利用に対応しているようです。
WebComponentsに対応したブラウザだったら、以下のような形式で利用できます。
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>canvas-datagridのサンプル(WebComponents版)</title><scriptsrc="../../node_modules/canvas-datagrid/dist/canvas-datagrid.js"></script></head><body><h1>canvas-datagridのサンプル(WebComponents版)</h1><canvas-datagridstyle="--cdg-cell-color: darkblue;">[ {"col1": "row 1 column 1", "col2": "row 1 column 2", "col3": "row 1 column 3"}, {"col1": "row 2 column 1", "col2": "row 2 column 2", "col3": "row 2 column 3"} ]</canvas-datagrid></body></html>
これは便利!!
サンプル
ag-gridとcanvas-datagridは、WebComponentsとしても利用できるようになっています。
ということで今回は、WebComponentsが利用できるelectron上でこの辺のライブラリを試してみました。
サンプルは↓に置いています。
(ほぼ公式ページのサンプルコードをそのまま流用しただけのものですが・・・)