Release v0.7.0 · sourcechord/FluentWPF · GitHub
今回は、AcrylicWindow関係の機能強化とバグフィックスが主な更新内容です。
ウィンドウやタイトルバー周りのカスタマイズ性を向上させたので、いろんなデザイン作りやすくなったんじゃないかな。
新機能
AcrylicWindow
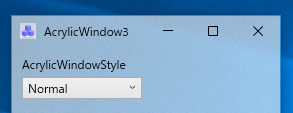
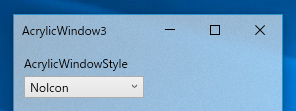
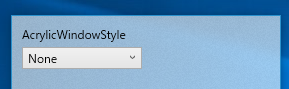
AcrylicWindowStyleプロパティの追加
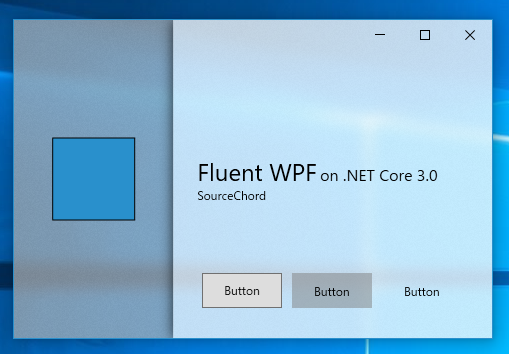
| AcrylicWindowStyle="Nomal" | AcrylicWindowStyle="NoIcon" | AcrylicWindowStyle="None" |
|---|---|---|
 |  |  |
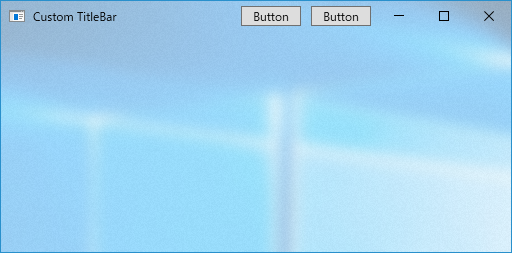
TitleBarプロパティの追加
こんな風に、タイトルバーの描画内容をカスタマイズできます。
<fw:AcrylicWindow x:Class="FluentWPFSample.Views.AcrylicWindow4"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:fw="clr-namespace:SourceChord.FluentWPF;assembly=FluentWPF"xmlns:local="clr-namespace:FluentWPFSample.Views"mc:Ignorable="d"Title="AcrylicWindow4"Height="450"Width="800"><fw:AcrylicWindow.TitleBar><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock Text="Custom TitleBar"VerticalAlignment="Center"Margin="8,0,0,0"/><StackPanel Grid.Column="1"Orientation="Horizontal"HorizontalAlignment="Right"WindowChrome.IsHitTestVisibleInChrome="True"><Button Content="Button"Width="60"Margin="5"/><Button Content="Button"Width="60"Margin="5"/></StackPanel></Grid></fw:AcrylicWindow.TitleBar><Grid></Grid></fw:AcrylicWindow>

また、↓のようにMenuと組み合わせると、
最近のVisualStudioやVisualStudioCodeみたいに、タイトルバー領域にメニューが入り込んだウィンドウとかもお手軽に作れます。
<fw:AcrylicWindow x:Class="FluentWPFSample.Views.AcrylicWindow4"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:fw="clr-namespace:SourceChord.FluentWPF;assembly=FluentWPF"xmlns:local="clr-namespace:FluentWPFSample.Views"mc:Ignorable="d"Title="AcrylicWindow4"Height="450"Width="800"TitleBarMode="Extend"><fw:AcrylicWindow.TitleBar><fw:DropShadowPanel ShadowMode="Outer"BlurRadius="8"ShadowOpacity="0.6"><Grid WindowChrome.IsHitTestVisibleInChrome="True"><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><Menu Style="{StaticResource AcrylicMenuStyle}"HorizontalAlignment="Left"VerticalAlignment="Center"><MenuItem Header="MenuItem1"><MenuItem Header="MenuItem3" /><MenuItem Header="MenuItem4" /><MenuItem Header="Sub"><MenuItem Header="MenuItem3" /><MenuItem Header="MenuItem4" /></MenuItem></MenuItem><MenuItem Header="MenuItem2"><MenuItem Header="MenuItem3" /><MenuItem Header="MenuItem4" /><MenuItem Header="Sub"><MenuItem Header="MenuItem3" /><MenuItem Header="MenuItem4" /></MenuItem></MenuItem></Menu><TextBox Grid.Column="1"HorizontalAlignment="Left"Margin="0,2,140,2"Width="200"Height="24"FontSize="12"Padding="2"BorderThickness="1"Style="{StaticResource TextBoxRevealStyle}"fw:Extensions.PlaceholderText="Placeholder"/></Grid></fw:DropShadowPanel></fw:AcrylicWindow.TitleBar><Grid></Grid></fw:AcrylicWindow>

.NET Core3への対応
FluentWPFでは、実行環境のOSバージョンを調べるために、System.Managementのdllを参照してこの中のManagementClassクラスなどを使用していました。
.NET Core環境では、そのままではこのクラスは利用できず、Windows.Compatabilityをインストールしてこの中のクラスへの参照に切り替えなければいけません。
ですが、今までの.NET Framework環境向けと、.NET Core環境向けで、それぞれに応じて参照を切り替えるとプロジェクトの構成が無駄に複雑になりそうでした。
そこで、ManagementClassクラスを使うのではなく、レジストリ値を参照してバージョン情報チェックを行うようにして、System.Managementへの依存を取り除きました。
これによって、今回のFluentWPF 0.7.0からは、.NET Core3.0環境のWPFプロジェクトでも、FluentWPFをインストールして使えるようになりました。
不具合対応
Windows10 1903環境で、AcrylicWindowが正常に表示されない問題を修正
先日以下の記事で書いた件です。
Windows 10 May 2019 Updateに更新してみました - SourceChord
Windows10 1903環境では、SetWindowCompositionAttribute関数を使ってUWP風のアクリル効果を適用すると、マウス操作でのウィンドウ移動が異常に遅くなったり、ウィンドウのコンテンツが描画されなくなったりと、色々とおかしな動作をします。
ということで、1903環境では、以前のFluentWPFでも使用していた、ぼかし効果が弱めの半透過エフェクトを使用するように修正しました。
現状、こうする以外の対処は難しそうです。
今後、OSのバージョンアップ時に、このAPIの動作が修正されたら、また対応を考えようと思います。
その他
- AcrylicWindow最大化時に、ウィンドウのコンテンツが画面外にはみ出してしまう問題を修正
破壊的変更
AcrylicWindow.ShowTitleBarプロパティの削除
今まで、AcrylicWindowのタイトルバーやウィンドウ右上のボタンを消すために、ShowTitleBarというプロパティを用意してました。
ですが、今回追加したAcrylicWindowStyleと役割が被るので、このプロパティは削除しました。
ShowTitleBarを使っていた場所では、代わりにAcrylicWindowStyle="None"を使ってください。