2月の月例アップデートとしてVSCode 0.10.10が出ました。
今回もざっと主な新機能・変更点など、個人的に目についた部分をまとめておきたいと思います。
言語関係
JavaScriptの言語サービスがSalsaに切り替え
前回のリリースでは、プレビュー扱いになっていたSalsaですが、今回からはデフォルトで有効な状態になっています。
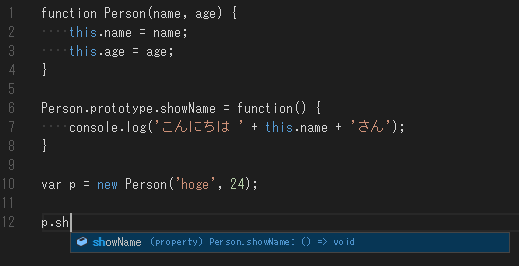
Salsaの動作
こんな風に、ES5スタイルなJavaScriptのクラス定義やプロパティ定義も認識し、インテリセンスでの補完にも対応しています。
また、jsdocスタイルのコメントを認識し、インテリセンスでその情報を表示してくれます。
VSCode内蔵のLinter廃止
以前までは、javascript.validate.lint.*などの設定で、VSCodeの標準のLintツールの動作をカスタマイズできるようになってました。
今回のバージョンからは、この標準のLintツールは廃止されました。
この手の静的解析ツールは、自分で別途好みのものを使うように、ってスタンスのようです。
jshint, eslintなどのツールと、VSCode用の拡張機能を組み合わせて、自分好みの設定にするとよいでしょう。
TypeScript関係
VSCode内部で使用するTypeScriptが1.8.2になりました。
C#関係
C#を用いた開発をするためには、以下の拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
とりあえず、こんな風に極力VSCode本体の機能が肥大しすぎないようにしているのかな?
ちなみに、C#のファイルを開くと、この拡張機能をインストールするか確認するメッセージが出てくるようです。
エディタ関係
コードの折り畳み
VSCodeへの最も大きな要望だった、コードの折り畳み機能が実装されました!!
https://visualstudio.uservoice.com/forums/293070-visual-studio-code/suggestions/7752321-add-code-folding-support
こんな風にエディタ領域の 左側に、折りたたみに関するUIが表示されます。
コードを折りたたむための、ボタンなどは、カーソルをこの領域の上にホバーさせた時に表示されます。
コードを折りたたんでいる箇所の表示は常に表示されます。
ショートカット
コードの折り畳みに関して、以下のようなショートカットが追加されました。
| キー | 内容 |
|---|---|
| Ctrl+Shift+[ | カーソルのある領域を折り畳み |
| Ctrl+Shift+] | カーソルのある個所の折り畳み解除 |
| Ctrl+Shift+Alt+[ | エディタ上のすべての折り畳み可能な箇所を折り畳み |
| Ctrl+Shift+Alt+] | エディタ上のすべての折り畳みを解除 |
インデントの調整
現在のインデントの設定が、ウィンドウ下部のステータスバーに表示されるようになりました。
また、ここをクリックすると、インデントの設定を変えられるようになってます。
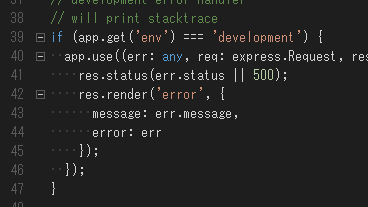
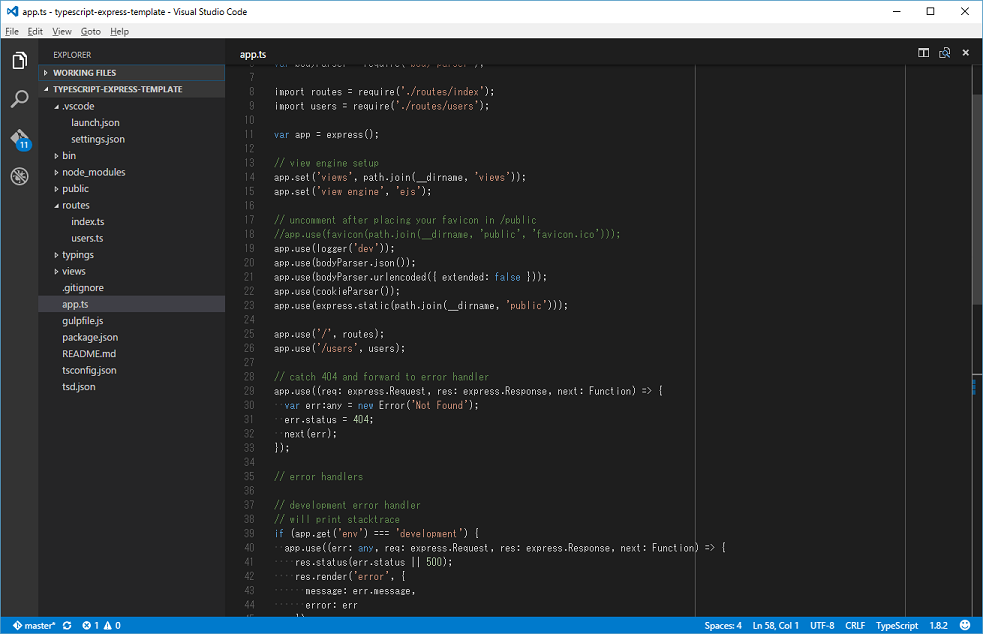
ルーラーの設定
editor.rulersという設定で、テキストエディタ領域にルーラー表示を出来るようになりました。
このプロパティは、配列で指定する形式になっているので、複数のルーラー指定を行うことができます。
例えば、"editor.rulers": [80, 120]と設定すると、以下のように二つのルーラーが表示されるようになります。
デフォルトの改行コード設定
files.eolという設定で、デフォルトの改行コードの指定ができるようになりました。
"\n"とか、"\r\n"などを指定します。
その他細かい点
- インテリセンスのパフォーマンス向上
- WebWorkerの改善
workbench
定義を横に開く
Ctrl+K F12で、定義箇所を、別タブとして横に開きます。
個人的にこれはあんま使わなそう…
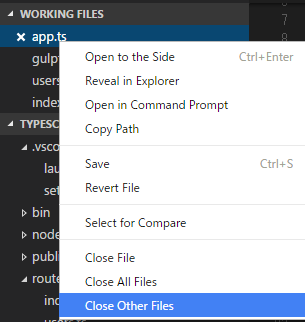
現在のファイル以外すべて閉じる
現在見ているファイル以外を閉じる機能が追加されました。

ちょっとメンドイですが、Ctrl+K Ctrl+Shift+Wというショートカットも用意されています。
拡張機能のおススメ機能
vscodeの利用状況に応じて、オススメの拡張機能を提示してくれる機能が追加されました。
何に基づいてオススメしてるのが、よくわかりませんが・・・
よく編集してるファイルの拡張子とか見てるのかな??
vscodeの拡張機能ギャラリーのパフォーマンス向上
拡張機能のギャラリーで、サーバー側のパフォーマンス向上をしたそうです。ext installなどのコマンドで拡張機能を検索した際の応答が改善されているとのこと。
debugging
launch.json
launch.jsonの各種パス指定で、今までは、絶対パスでなければ相対パスとして扱っていました。
今回のバージョンからは、基本的にパス指定は絶対パスとして扱われるようになります。
これは、前回のアップデート時に予告されてた変更ですね。
プロジェクトのルートからの相対パスを指定したい場合には、${workspaceRoot}/というパス指定と組み合わせて行うようにする必要があります。
preLaunchTaskの動作改善
launch.jsonで設定する、preLaunchTaskの動作に以下のような修正が入りました。
- preLaunchTaskがエラーで失敗した場合、その後のデバッガのプロセスを開始しないように変更
- preLaunchTaskが、
watch系の動作だった場合、preLaunchTaskが完了してアクティブな状態になるまで、デバッガを開始しないように変更 - tasks.jsonが存在しないのに、preLaunchTaskが設定されていた場合、tasks.jsonを作るようにメッセージが出るようになった
nodemonへの対応
Node.jsを使った開発をする際、コードの変更を検知しnodeのプロセスを再起動してくれるnodemonというツールがあります。
VSCodeのデバッガがこのnodemonに対応し、nodemonでのプロセス再起動時に自動でアタッチしなおすことができるようになったみたいです。
これは近いうちに試してから、別途メモしようかと思います。
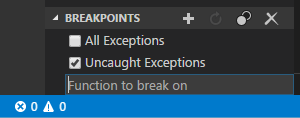
関数のブレークポイント
Debugタブ下部の、BREAKPOINTSの「+」ボタンを押すと、関数名指定でブレークポイントを作成できるようになりました。
ただし、この関数のブレークポイントは色々と条件があるようで、
- グローバル関数でなければ設定できない
- 関数が定義された後(デバッガ起動後?)でなければ設定できない などの制限があるようです。
Mono Debugging
Monoのデバッグ機能はオプション扱いになりました。
この機能を使う場合には別途拡張機能のインストールを行う、という形になりました。