OpenCVで作成したウィンドウで、マウスやキーボードの入力を扱ってみます
キーボード入力
まずはキーボード入力から。
このように、今まで普通に使ってきたCv2.WaitKey関数ですが、この関数は戻り値に入力されたキーの情報が入ってきます。
以下のように書くと、ESCキーまたはエンターキーを入力したときだけ終了、とすることができます。
staticvoid Main(string[] args) { using (var src = new Mat(@"Images/1.jpg")) using (var win = new Window("image", src)) { while (true) { // キー入力を受け付け var key = Cv2.WaitKey(); Console.WriteLine($"key: {key}"); if (key == (int)ConsoleKey.Escape || key == (int)ConsoleKey.Enter) { // esc or enterキーで終了break; } } } }

マウス入力
続いて、マウス入力を利用してみます。
作成したウィンドウに対し、OnMouseCallbackのイベントを行動すると、マウスのボタン押すタイミング/離すタイミングや、マウス移動などのイベント時にコールバック関数が呼ばれるようになります。
コールバック関数では、マウスイベントが発生した際のマウス座標とともに、@eventとflagsという変数が渡ってきます。@eventは発生したマウスイベントの種類。flagsの方は、イベント発生時に押されていたボタンの種類に関する情報です。
さっそく、コールバック関数でどのようなイベントが取得できるか、確認してみます。
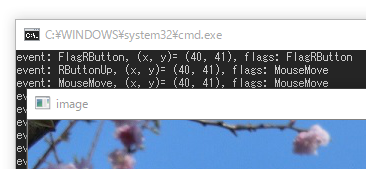
staticvoid Main(string[] args) { using (var src = new Mat(@"Images/1.jpg")) using (var win = new Window("image", src)) { win.OnMouseCallback += Win_OnMouseCallback; // ↓のような関数でもマウスのコールバック設定可能//Cv2.SetMouseCallback("image", Win_OnMouseCallback); Cv2.WaitKey(); } } privatestaticvoid Win_OnMouseCallback(MouseEvent @event, int x, int y, MouseEvent flags) { Console.WriteLine($"event: {@event}, (x, y)= ({x}, {y}), flags: {flags}"); }

ちなみに、@eventの値をコンソールに表示してみると、 マウス左クリックダウン/アップ時に、FlagLButton/FlagMButtonというのが表示されました。
気になってコードを見てみたところ、以下のように「LButtonDownとFlagLButton」、「LButtonUpとFlagMButton」が同じ値として列挙体で定義されているため、FlagLButtonなどの方が表示されていたようです。
https://github.com/shimat/opencvsharp/blob/master/src/OpenCvSharp/modules/highgui/Enum/MouseEvent.cs