VSCode 1.5がリリースされました。1.5では不具合があったようで、リリース後に速攻でバグフィックス版の1.5.1もリリースされてます。
今回も新機能・変更点で、個人的に気になった点などをメモしときます。
https://code.visualstudio.com/updates/v1_5
エディタ関連
フォルダ/ファイル種ごとのアイコン表示
VSCodeのエクスプローラで、フォルダやファイル種ごとにアイコンを表示できるようになりました。
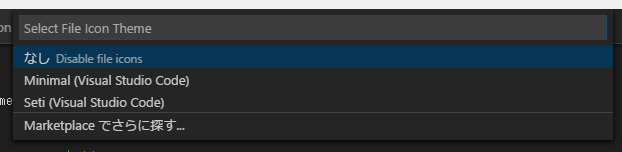
メニューの以下の項目、またはコマンドパレットでFile Icon Themeというコマンドを実行すると、アイコン表示のテーマを選ぶことができます。


こんな風に、ファイル種に応じたアイコン表示ができるようになります。
dirtyファイルの自動保存機能
settings.jsonより、以下の設定を有効にすることで、VSCodeのウィンドウがフォーカスを失ったら、ファイルを自動で保存するようになります。
// ダーティ ファイルの自動保存を制御します。有効な値: "off"、"afterDelay"、"onFocusChange" (エディターがフォーカスを失います)、"onWindowChange" (ウィンドウがフォーカスを失います)。"afterDelay" に設定すると、"files.autoSaveDelay" で遅延を構成できます。"files.autoSave": "onWindowChange"
QuickOpenの閉じる条件
以下の設定をfalseにすると、QuickOpenやコマンドパレットなどを表示したあと、QuickOpenの領域がフォーカスを失っても閉じられないようになります。
// フォーカスを失ったときにクイック オープンを自動的に閉じるかどうかを制御します。"workbench.quickOpen.closeOnFocusLost": false
この設定をした状態も、escキーを押すとQuickOpenを閉じることができます。
閉じたタブの復元機能
Ctrl+Shift+Tで、閉じたタブを再度開きなおすことができるようになりました。
一般的なブラウザなどと同じショートカットなので、違和感なく便利に使えそうな機能です。
TypeScript関係
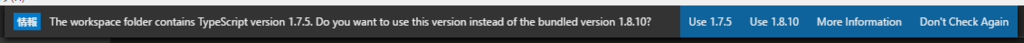
プロジェクト読み込み時にフォルダ内を確認し、npmからインストールしたTypeScriptがあると、こんな風にVSCodeが内部で持っているTypeScriptとバージョンが異なる旨の情報が表示されるようになりました。
VSCodeのエディタでコード補間や構文解析などをする際、TypeScriptの解析を行いますが、この解析のためのtscがVSCode自身が持っているものと、プロジェクト内で利用されているもので食い違っているためこのような確認が表示されます。
また、この表示から、VSCode内部のTypeScriptを使うか、プロジェクト内に自身でインストールしたTypeScriptを使うか選べるようになっています。
プロジェクト読み込み時に毎回確認が出るのがイヤという場合は、以下を参考に、settings.jsonにtypescript.tsdkの設定を加えるとよいかと思います。
https://code.visualstudio.com/docs/languages/typescript#_using-newer-typescript-versions
拡張機能
細かい点ですが、地味に便利になってます。
デバッガ
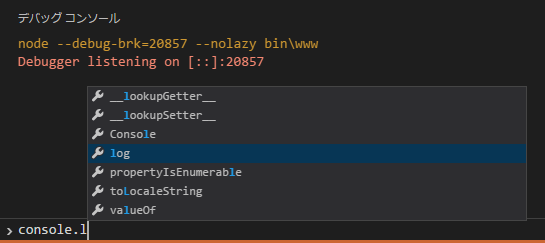
デバッグコンソールでのコード補間
デバッグコンソールでも、こんな風にコード補間ができるようになりました。
デバッグコンソールでの複数行入力
デバッグコンソールで、複数行の入力を受け付けるようになりました。Shift+Enterで改行できます。
Node.jsデバッグ時のVSCode統合のターミナル利用
launch.jsonでのデバッガ起動時の設定で、"console": "integratedTerminal"という設定を加えると、デバッガ動作時の出力を、VSCodeに内蔵された統合ターミナルにすることができます。
expressとかでWebサーバーを作ってる場合は特に使わないと思いますが、コンソールの標準入力から何か受け付けるようなスクリプトとかを作ってるときには、便利にデバッグできるかと思います。
その他
monaco-editorのアップデート
monaco-editorも月例でアップデートするようになるとのことです。
現時点では、0.6.1というバージョンがリリースされています。
https://github.com/Microsoft/monaco-editor/blob/master/CHANGELOG.md