Web系の開発でアイコン表示などによく使われているFontAwesomeというものがあります。
サイト上でよく使われるような様々なアイコンを、Webフォントとして利用できるようにしたものです。
Font Awesome, the iconic font and CSS toolkit
これをWPFやUWPなどから使えるようにした、FontAwesome.WPFというライブラリを使ってみました。 github.com
インストール
Nugetパッケージの管理メニューから、「FontAwesome.WPF」で検索して以下の項目をインストールします。
Nugetのコンソールからは、↓のコマンドでインストールできます。
Install-Package FontAwesome.WPF
使い方
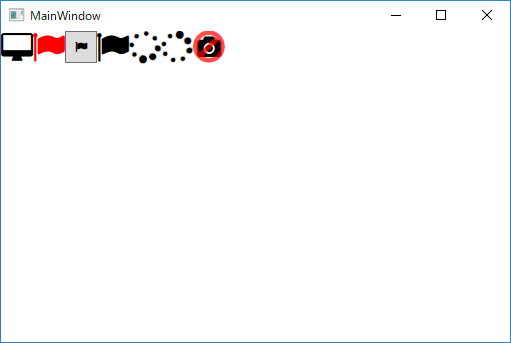
主な使い方はこんな感じ。
簡単にいろんなアイコン表示ができます。これは便利!!
MainWindow.xaml
<Window x:Class="FontAwesomeWpfTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:FontAwesomeWpfTest"xmlns:fa="http://schemas.fontawesome.io/icons/"mc:Ignorable="d"Title="MainWindow"Height="350"Width="525"><Window.Resources><FontFamily x:Key="FontAwesome">pack://application:,,,/FontAwesome.WPF;component/#FontAwesome</FontFamily></Window.Resources><Grid><WrapPanel ItemWidth="32"ItemHeight="32"><!-- ImageAwesomeコントロールで表示 --><fa:ImageAwesome Icon="Desktop" /><!-- 色を変えてみる --><fa:ImageAwesome Icon="Flag"Foreground="Red"/><!-- Awesome.Contetnt添付プロパティでアイコン設定 --><Button fa:Awesome.Content="Flag"FontFamily="{StaticResource FontAwesome}"/><!-- コードビハインドから設定する場合 --><Image x:Name="image"/><!-- アニメーションで回転を行う --><fa:ImageAwesome Icon="Spinner"Spin="True"SpinDuration="10" /><!-- 回転角度などを指定 --><fa:ImageAwesome Icon="Spinner"FlipOrientation="Horizontal"Rotation="60" /><!-- 複数のアイコンを組み合わせて表示 --><Grid><fa:ImageAwesome Icon="Camera"VerticalAlignment="Center"HorizontalAlignment="Center"Width="24"Height="24" /><fa:ImageAwesome Icon="Ban"Foreground="Red"Opacity="0.7"/></Grid></WrapPanel></Grid></Window>
MainWindow.xaml.cs
/// <summary>/// MainWindow.xaml の相互作用ロジック/// </summary>publicpartialclass MainWindow : Window { public MainWindow() { InitializeComponent(); this.image.Source = ImageAwesome.CreateImageSource(FontAwesomeIcon.Flag, Brushes.Black); } }

チートシート
一応、XAMLエディタ上でコード補間出るので、アイコンの名前はある程度探しやすいです。
でも、やっぱどんなアイコンがあるのか、パッと一覧で見たいということはよくあります。
そんな時は、↓のチートシートを見ればよいかな、、と。
http://fontawesome.io/cheatsheet/